6 Free Websites to Test the Performance of Your Web App
So you have built an excellent website and you are ready to share your product with the whole world.
But wait! Is your website fast? Is it SEO optimized? Does it have any security loophole? These are very important things to keep in mind.
At the end of their website speed test, Walmart reported the following results:
For every one second of site speed improvement, they experienced up to a 2% increase in conversions.
Let’s check out some of the greatest tools that you can (and should) use to measure the performance of your website. And learn which tool is better for which purpose.
Web.dev
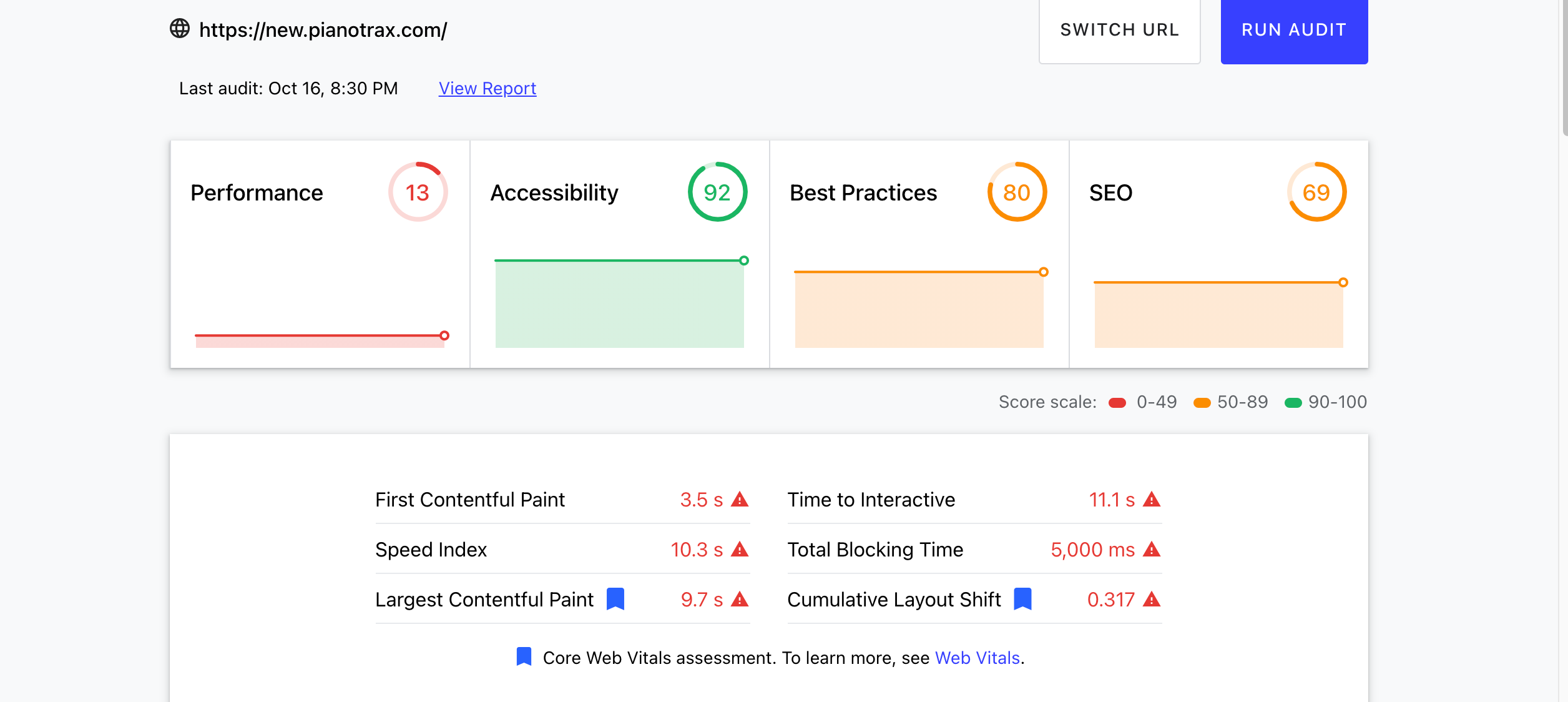
This is one of the most important tools for measuring the performance of the website. This tool evaluates each of the metrics separately and gives a score based on that.

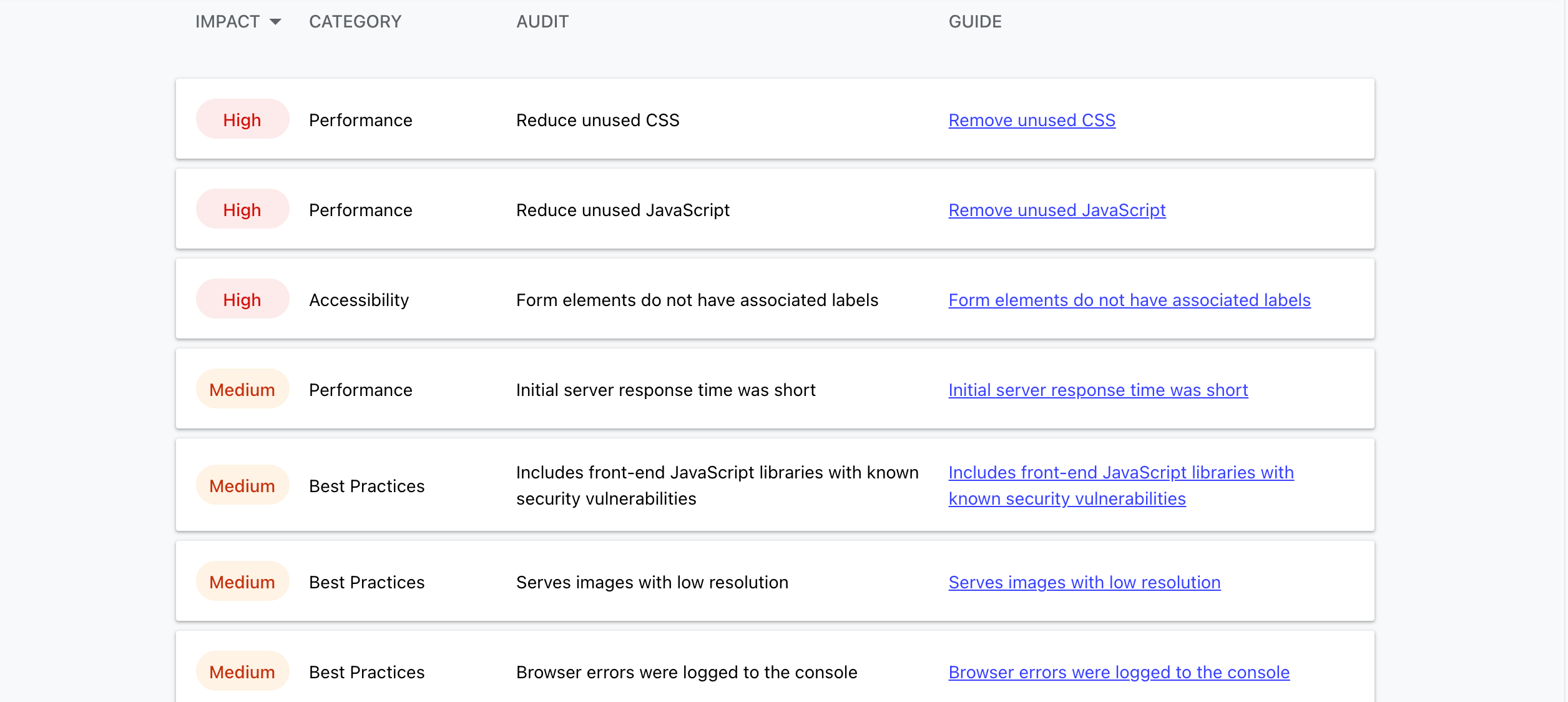
If you scroll down to the results you will see the result of each audit with their impact.
With each issue, there is a link to learn the details and how to solve the issue.

This tool is quite fantastic and You should definitely take advantage of the learning opportunity here.
Link to the tool
https://web.dev/measure/?source=post_page-----e649f92cf978--------------------------------
Webpage Test
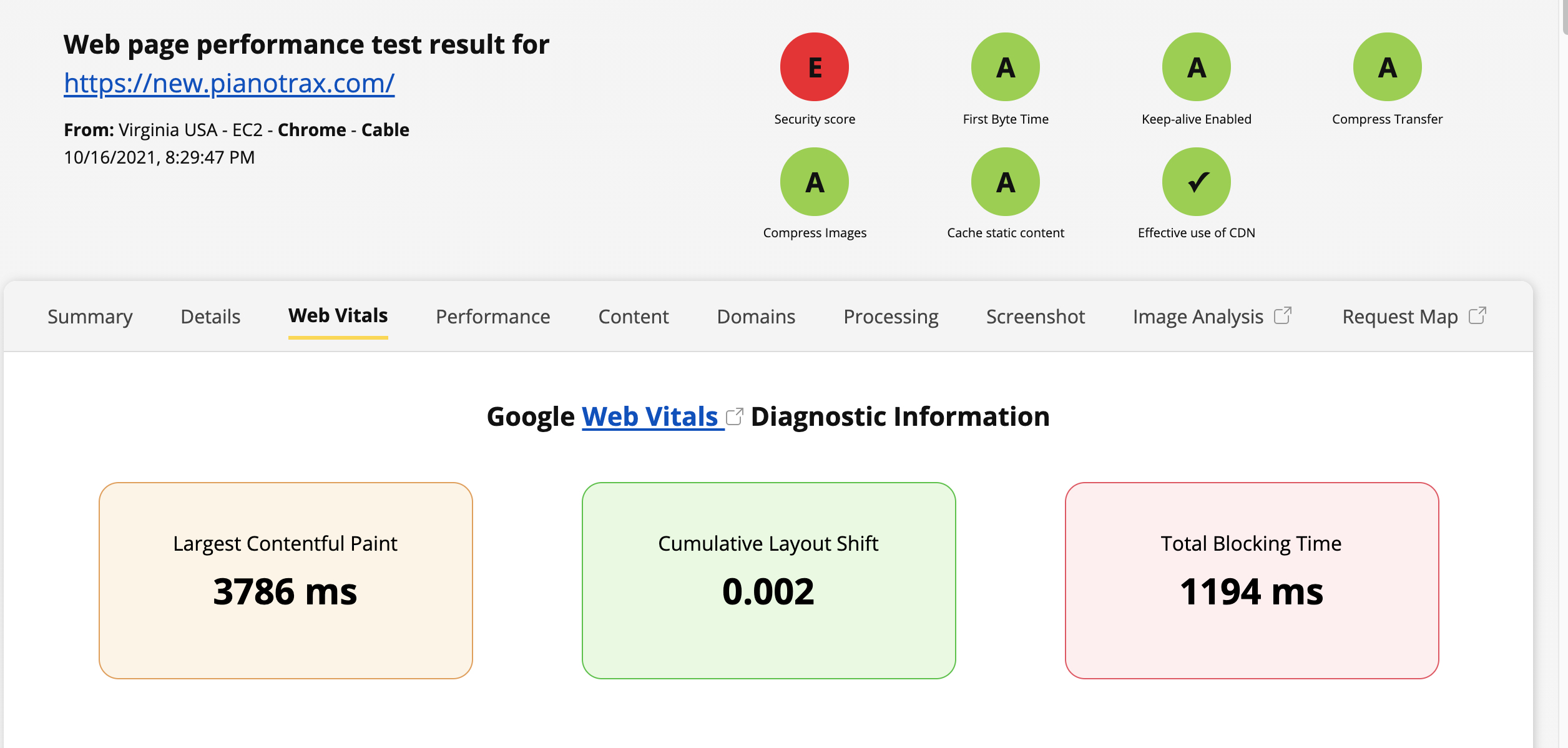
This tool gives an overall grading of the website. The specialty of this website is it also measures the security of your website, which is not present in the other tools.

If you check the tabs, you can see the detailed breakdown of each test. This is highly technical so I wouldn’t recommend going through each detail.
But if you want to go deep, this is your tool.
Link to the tool
https://www.webpagetest.org/?source=post_page-----e649f92cf978--------------------------------
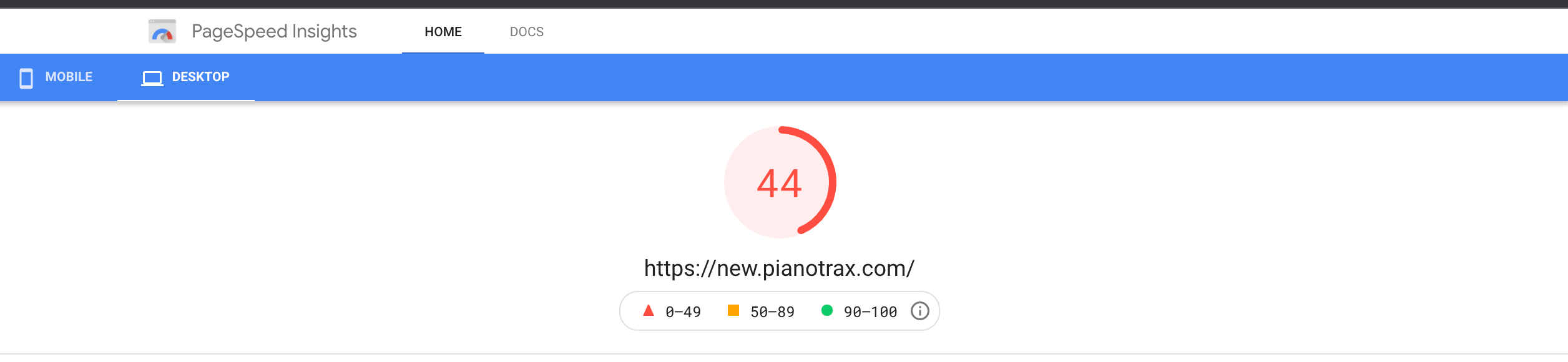
PageSpeed Insights
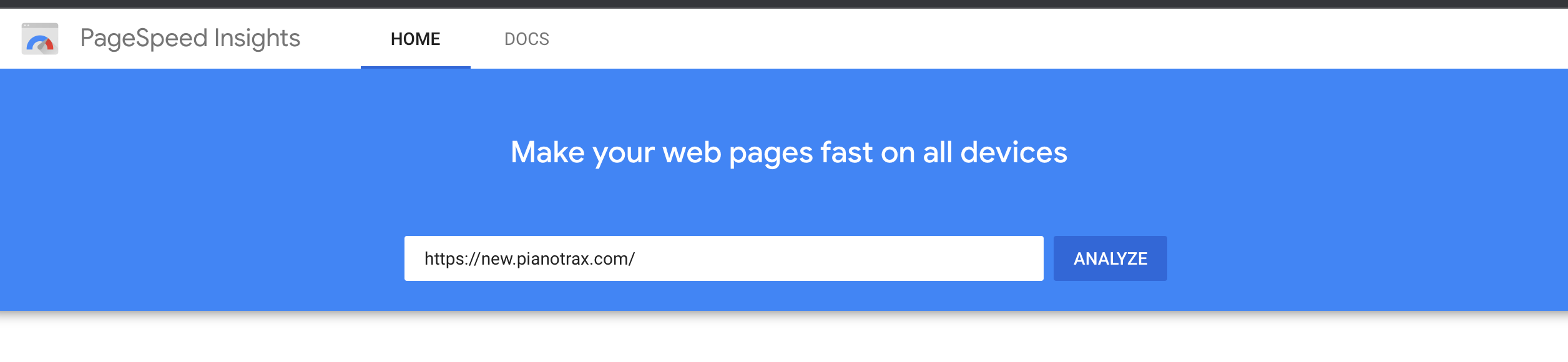
This is a very minimalistic yet powerful tool by Google.

Now, the nice thing is it generates two sets of results. One is for the mobile version; another is for the desktop version.
It gives an overall score and points out the problems on the page.

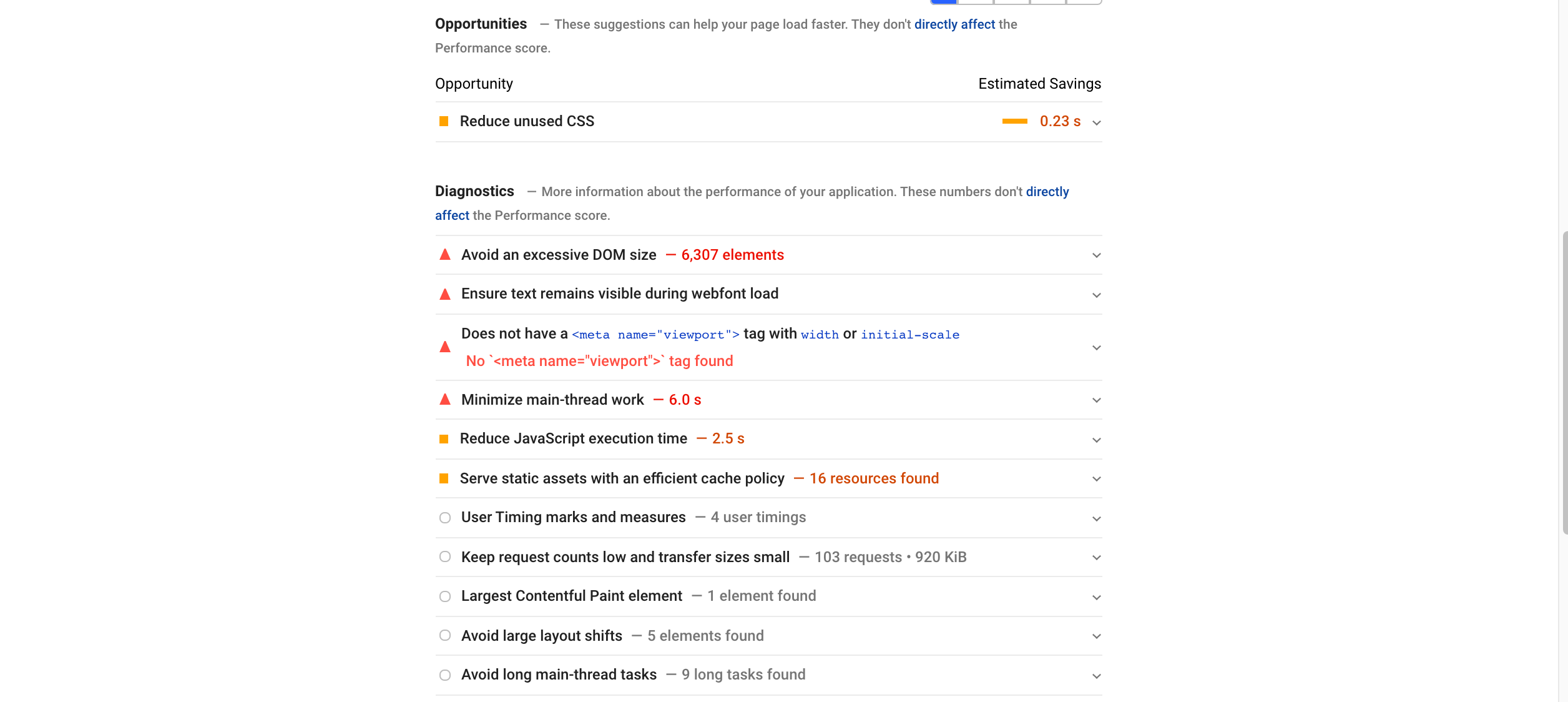
The great thing is it also points out the specific issues and ways to solve them with the exact breakdown. This is quite useful!

As Google is the search engine market leader the results from their tool bear a good weight towards optimizing your website.
Link to the tool
https://pagespeed.web.dev/?source=post_page-----e649f92cf978--------------------------------
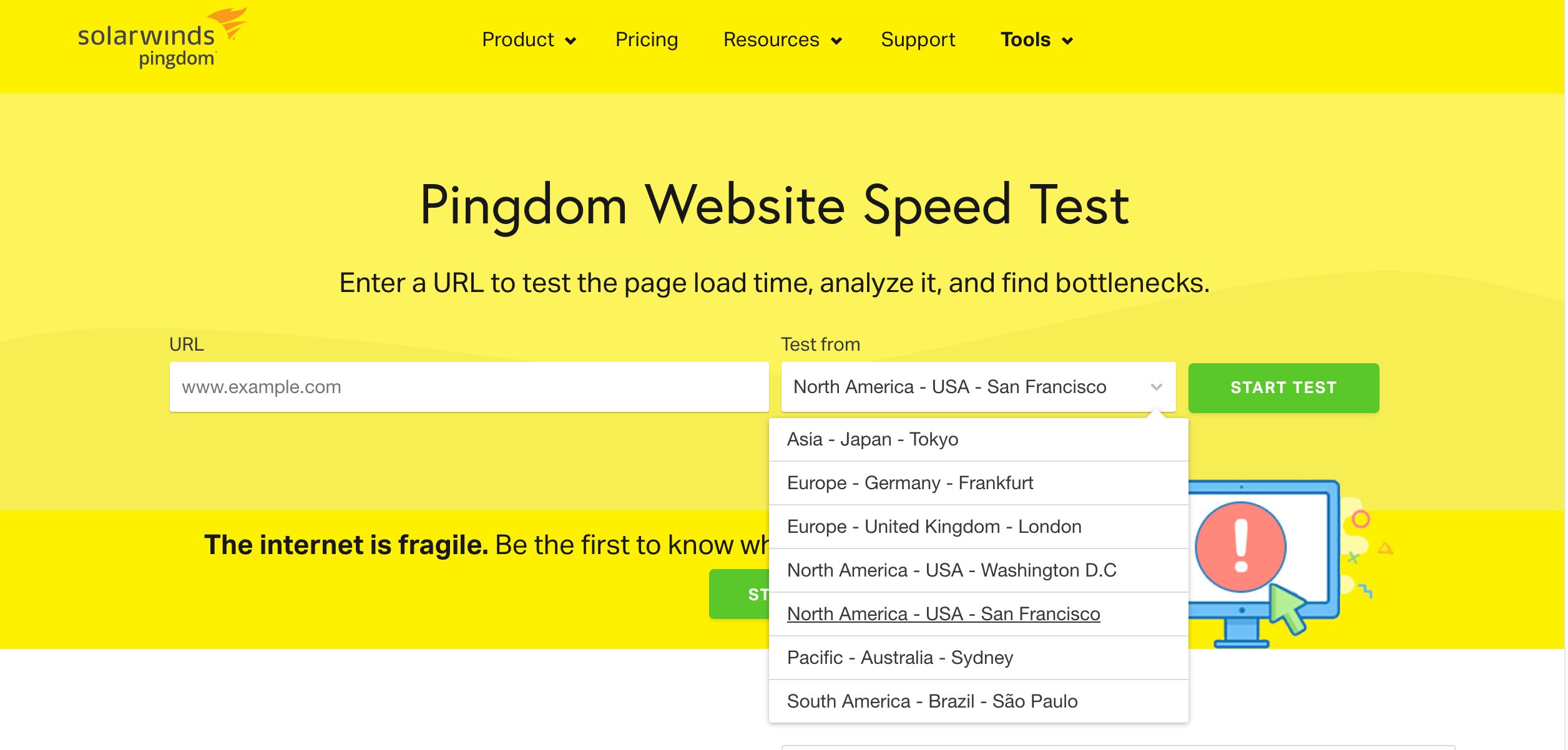
Pingdom Tools
This is another excellent tool that generates a pretty detailed report. It has a paid version and other services, but the free tool is fantastic, too!

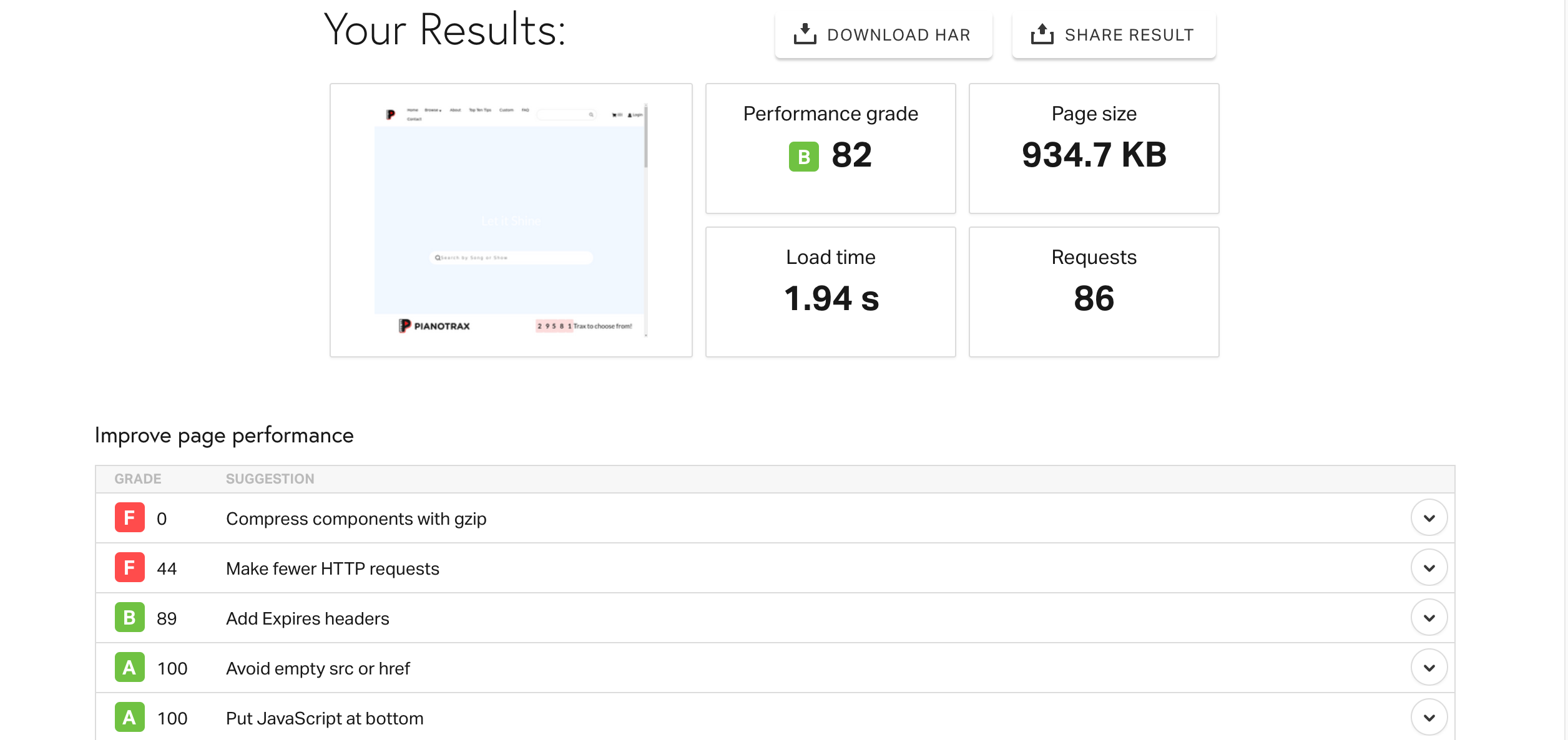
This website will give you an overall performance grade and essential metrics like page size and the number of requests. It also gives suggestions to improve the result.

However, it does not allow you to test desktop or mobile versions separately.
Link to the tool
https://tools.pingdom.com/?source=post_page-----e649f92cf978--------------------------------
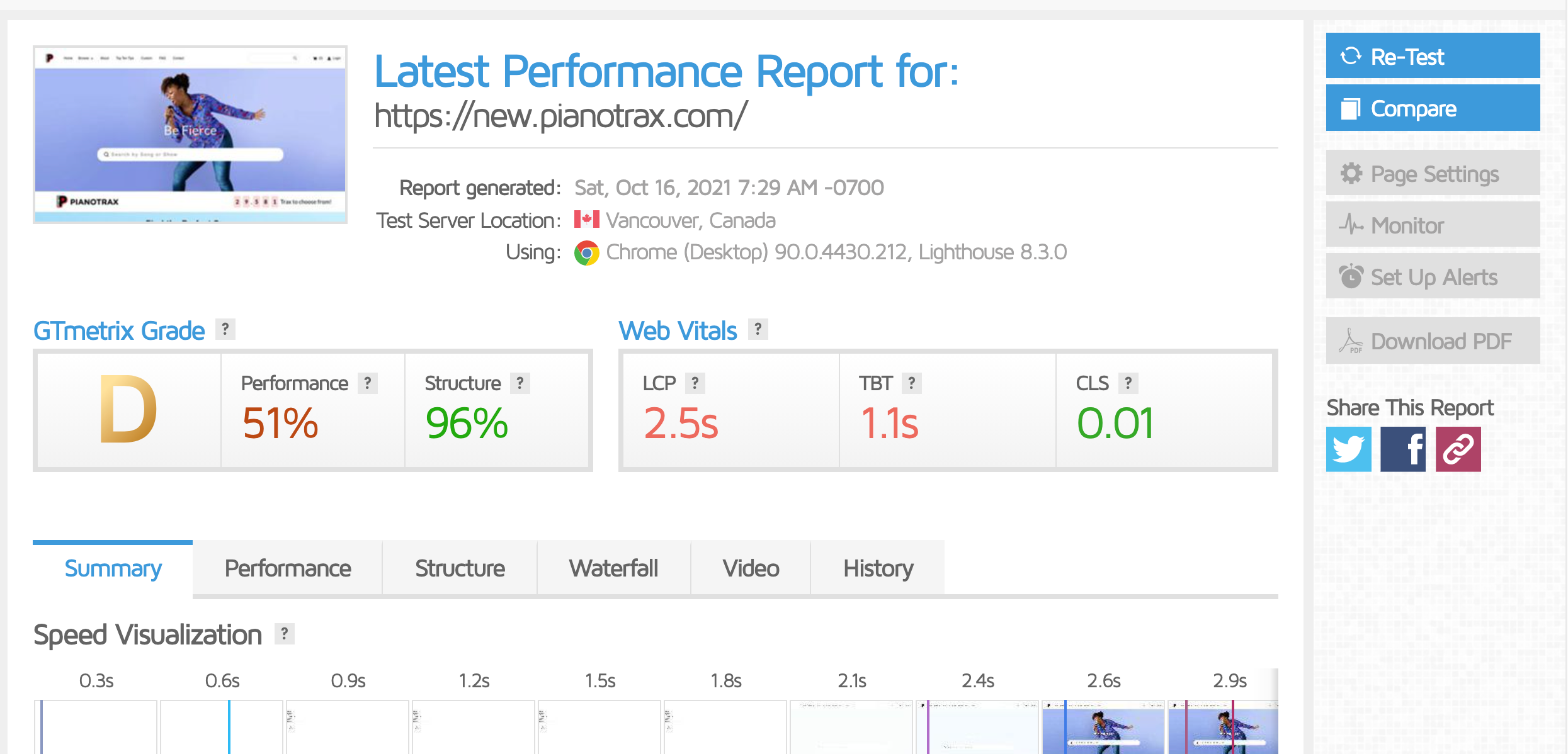
GTMetrix
This is another tool to keep under your belt. This tool also does a similar test to the others. But its specialty is it gives you the ability to compare multiple pages at once.

It gives an overall score and provides a video of the test, which is nice!
Link to the tool
https://gtmetrix.com/?source=post_page-----e649f92cf978--------------------------------
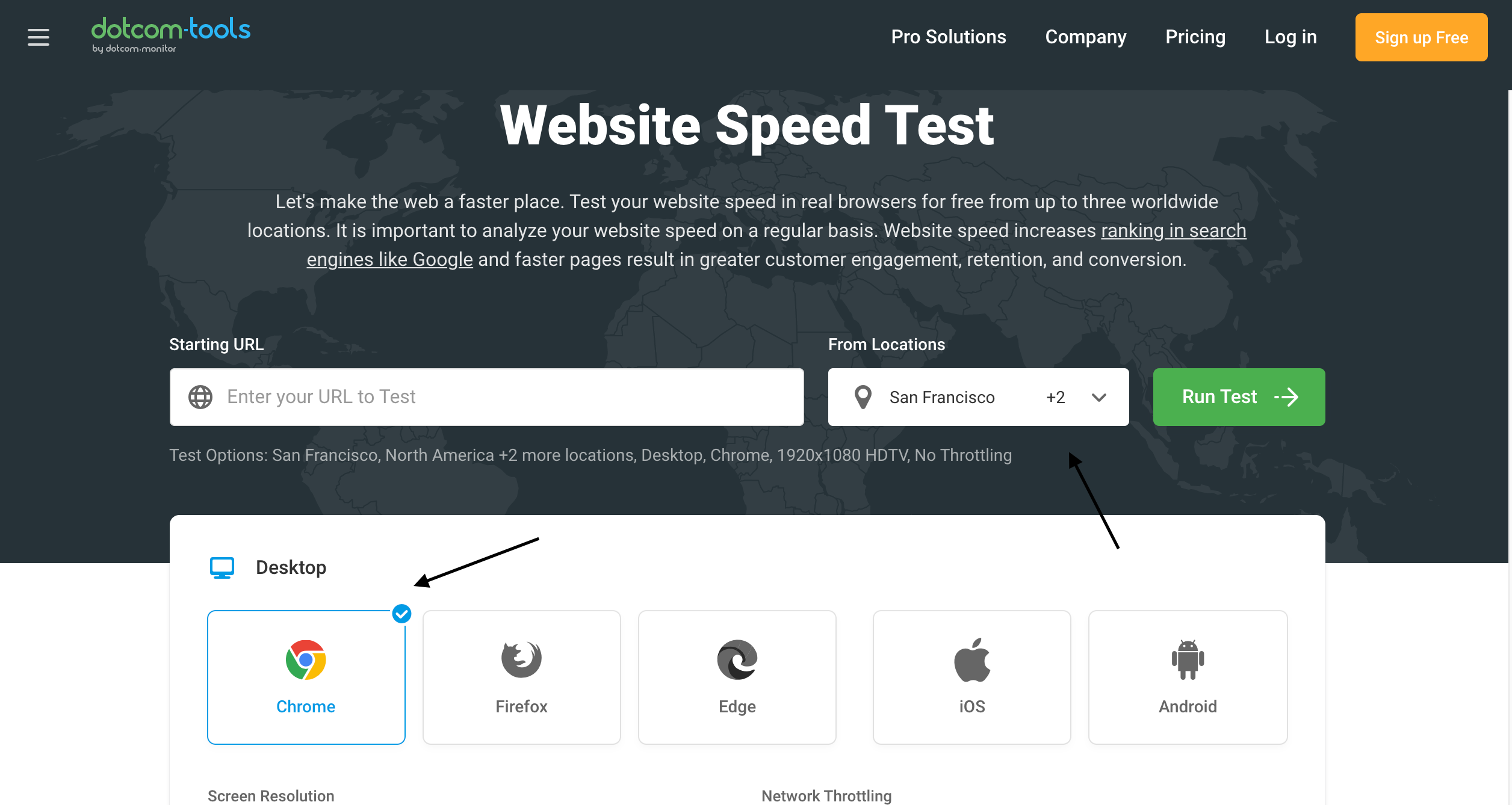
Dotcom Tools
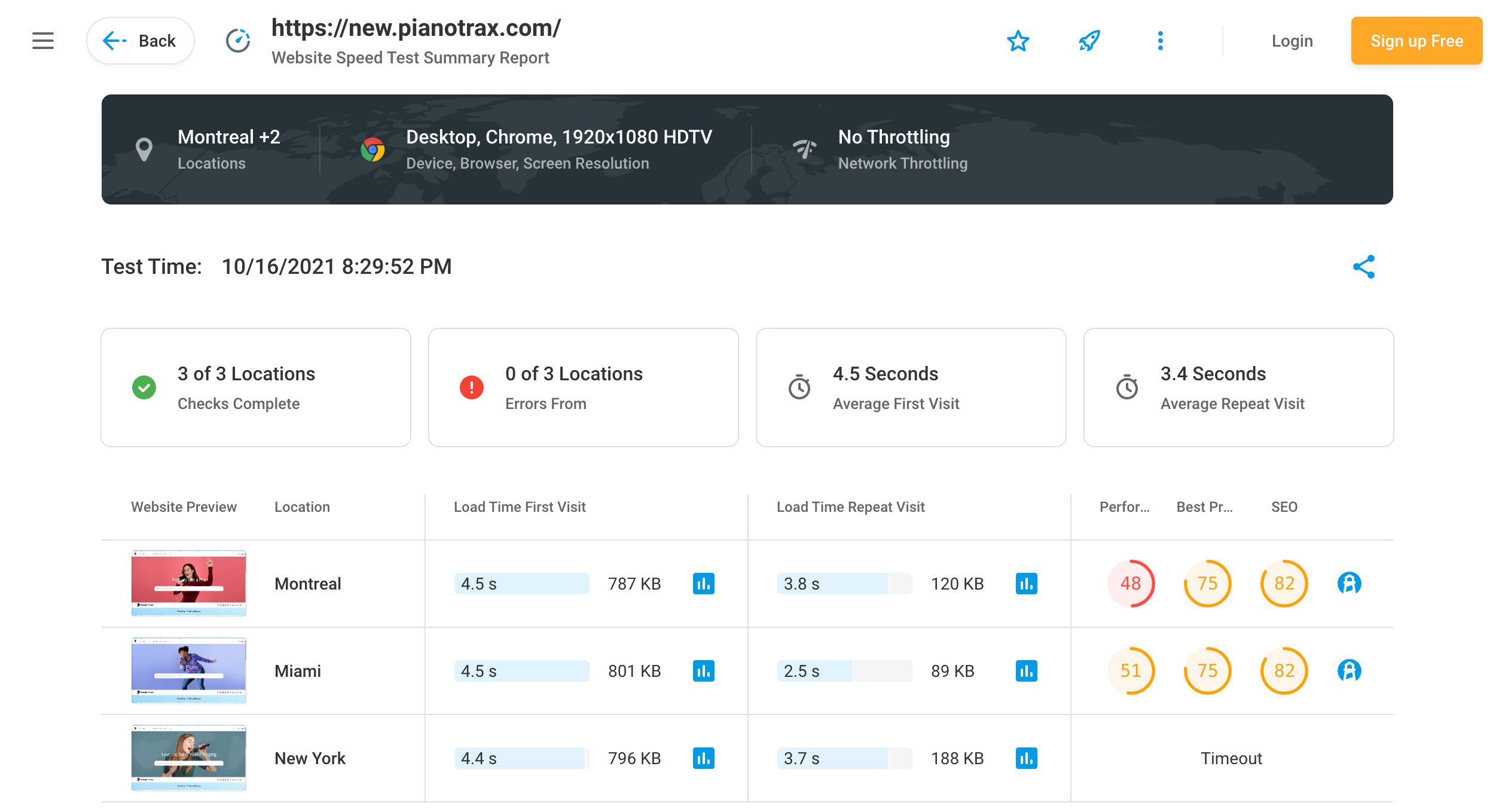
This is another fantastic website that allows you to test your website in different browsers. You can choose the browser and location from where you want to test your website and it will generate a result based on that.

This also generates results from multiple locations. From the below picture, you can see that the performance in Montreal is a little bit slower than in Miami.

Link: https://www.dotcom-tools.com/website-speed-test
Final Words
These are some excellent websites that you can use to find out problems with your website. Try to use them to your advantage.
Have something to say? Get in touch with me via LinkedIn

