My OpenSource Blog That You Can Use Right Now
Creating my website was a long-time goal for me. Finally, I created my personal website with a technical blog which you can visit here.
Today, I have open-sourced the blog part of my personal website. I will show you how to use it and discuss some technical details.
What will you get?
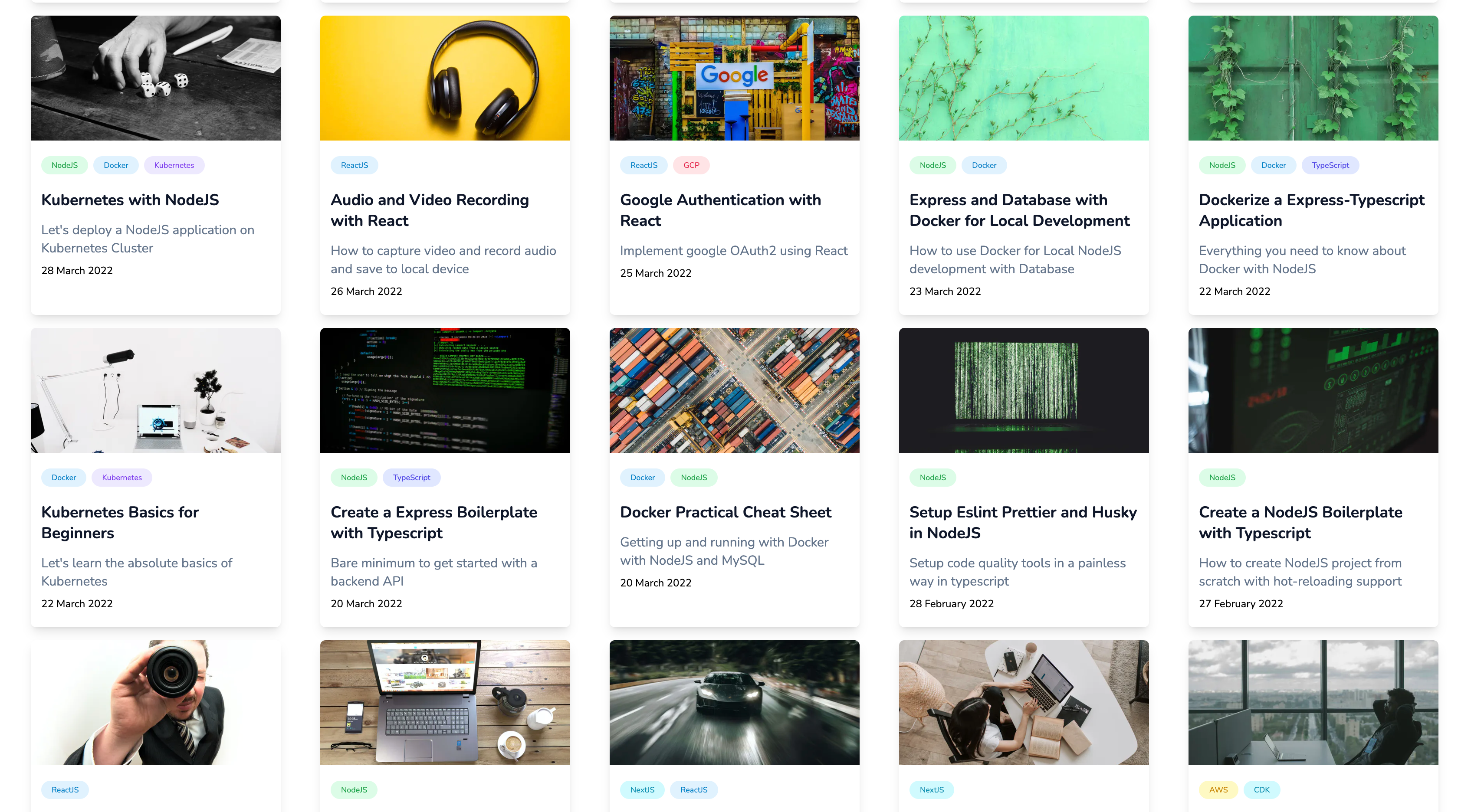
Here is an example home page for the blog. The screenshot is taken from my personal website.

Live Demo
Or you can visit it yourself. ;)
Features
The blog is technically very rich. But the most important features are.
Markdown support for blogs
Syntax highlight with Prism.js
Github pages auto-deployment support
Google Analytics Integration
SEO setup
Tailwind CSS+Typography integration
Dark mode support with next-themes
Let’s make it your own
Let’s see how you can use it. Below is the repository that you will need.
GitHub - Mohammad-Faisal/nextjs-tailwindcss-beautiful-blog-template: NextJS+TailwindCSS Blog…
If you prefer the video version, I have also made a YouTube video for this.
Otherwise, you can follow the instructions below.
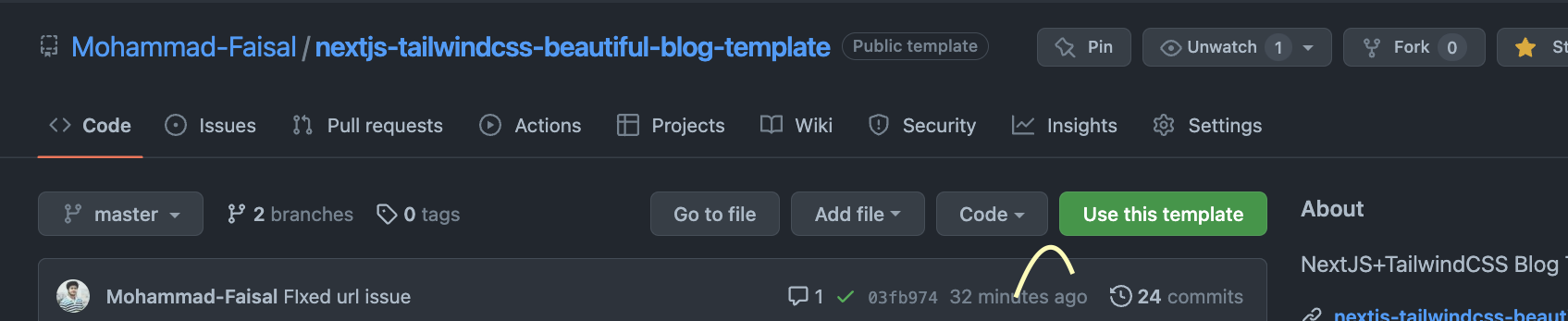
You will go there and click the Use this template button to make it your own

This will automatically kick off an action to build the website and add it to a new branch named gh-pages.
Publish
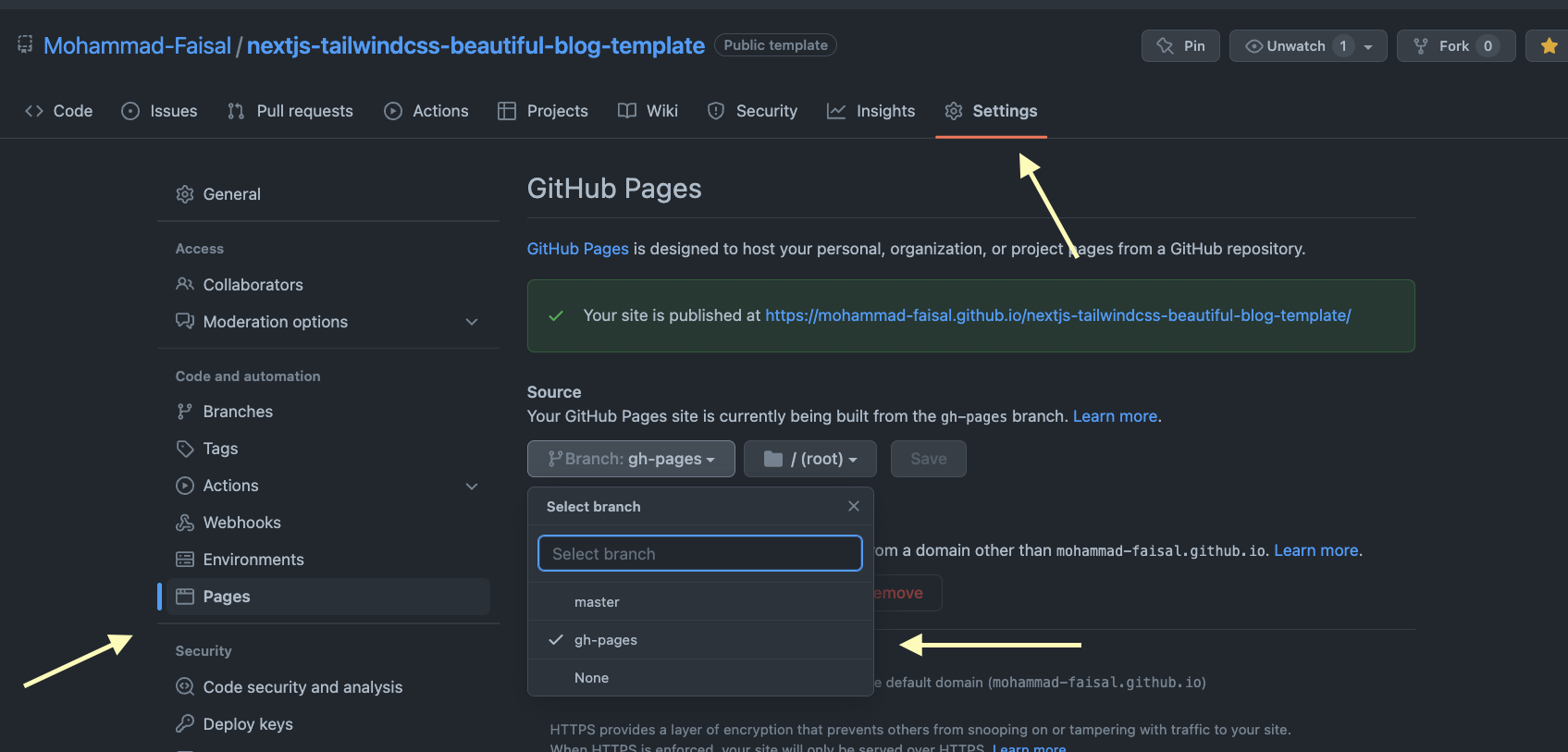
From the settings panel on your repository you will go to the pages section and select the source as gh-pages .

You will see the live URL there.
Customize the content
If you want to customize it you can follow the Readme file on the repository. Basically, the idea is to edit the .env.local file to update the information with your own information.
Customize the Logo
Also inside the /public folder, there are images that you can customize to add your own flavor.
Technical Discussion
Now let’s talk about different technical aspects of the blog. If you prefer the video version you can watch the following video that I made.
Or let’s talk a bit about them here as well
Markdown Support
I have used a library named gray-matter to load metadata from the markdown files.
You can add the meta data in the markdown file like the following
---
title: "Add Custom Fonts with NextJS"
description: "Create beautiful looking websites in minutes"
banner: "/images/posts/add-custom-fonts-to-nextjs/banner.jpeg"
tags: ["NextJS"]
date: 1 January 2022
published: true
---And that package will automatically read the data and return an object for you. Here is how I used it
Code highlight
For Code highlighting, I am using Prism.js. First I am loading the styles file inside the _app.tsx file and inside the CodeBlock component, I am loading the styling that gives us beautiful syntax highlights.

Dark Mode
For dark mode, I am using next-themes It exports a function called setTheme which I am using inside the Header component to toggle the theme.
Google Analytics
Google Analytics is very useful for any production application. You can just add your own google analytics key to the .env.local file and everything will work for you. You can check the below article for details
Add Google Analytics with NextJS | Mohammad Faisal
SEO Setup
We are using next-seo package for adding all the required tags for the site. Here are the details
Improve SEO in NextJS | Mohammad Faisal
Also, we are generating the sitemap.xml file for our blogs as well. You can check the following article for that.
Create Sitemap in NextJS | Mohammad Faisal
Tailwind Typography
I liked tailwind typography. It made my life so much easier as I am not skilled in UI design. It works like magic and makes everything really beautiful. Here is a video where I described how I used it.
Conclusion
There you go. Please start the project if you like it. Also, feel free to reach out to me on my LinkedIn or my personal website if you have any questions or confusion.
Have a great day! :D
Further Reading
How to build a composable blog
Have something to say? Get in touch with me via LinkedIn

